Membuat table dengan mudah menggunakan HTML
Pada kesempatan ini kita akan belajar untuk membuat tabel dengan html.
Tag yang kita gunakan untuk mendefinisikan sebuah tabel adalah
<tabel> </table> berfugnsi sebagai mendefinisikan sebuah tabel
<tr> </tr> berfugnsi sebagai mendefinisikan baris
<td> </td> berfugnsi sebagai mendefinisikan kolom dalam baris, tag ini diletakkan antara <tr> dan </tr>
<th> </th> berfugnsi sebagai mendefinisikan header tabel, nantinya teks yang ada dalam tag ini akan ditampilkan tebal
<caption> </caption> berfugnsi sebagai mendefinisikan judul tabel.
Atribut-atribut yang bisa kita gunakan dalam pembuatan tabel ini adalah:
border = untuk membuat garis(border), kita bisa mengatur ketebalan garis sesuai kebutuhan, nilai yang kita cantumkan berupa angka
cellpadding = mengatur jarak di dalam cell(kolom), nilai yang kita cantumkan berupa angka
cellspacing = mengatur jarak antar cell(kolom), nilai yang kita cantumkan berupa angka
colspan = menggabungkan beberapa kolom menjadi satu, nilai yang kita cantumkan berupa angka.
rowspan = menggabungkan beberapa baris menjadi satu, nilai yang kita cantumkan berupa angka.
bgcolor = untuk memberi warna pada background, disini bisa kita gunakan nama warna ataupun kode warna.
width = mengatur lebar, nilai yang kita cantumkan berupa angka
height = mengatur tinggi, nilai yang kita cantumkan berupa angka.
align = mengatur perataan (left,center dan left)
valign = mengatur perataan atas bawah (bottom, middle, top)
Sekarang kita coba untuk praktek:
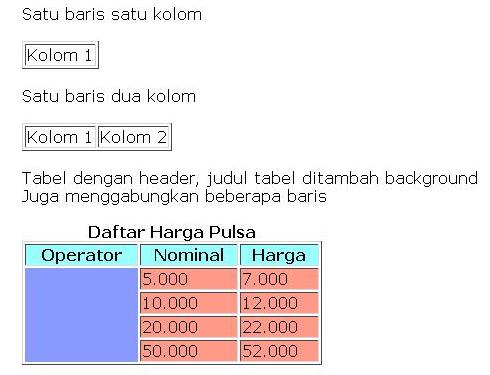
| < table border= "1" > < tr > < td > Kolom1 </td > </tr > </table > |
Berikutnya tabel dengan satu baris dua kolom :
| < table border= "1" > < tr > < td > Kolom1 </td > < td > Kolom2 </td > </tr > </table > |
Sekarang kita coba membuat tabel dengan header, judul tabel ditambah background dan juga menggabungkan beberapa baris.
| < table border= "1" > <caption><b>Daftar Harga Pulsa</b></caption> < tr > < th bgcolor="#99ffff"> Operator < /th > < th bgcolor="#99ffff"> Nominal < /th > < th bgcolor="#99ffff"> Harga < /th > < /tr > < tr > < td rowspan="4" bgcolor="#8899ff"> </td > < td bgcolor="#ff9988"> 5.000 </td > < td bgcolor="#ff9988"> 7.000 </td > </tr > < tr > < td bgcolor="#ff9988"> 10.000 </td > < td bgcolor="#ff9988"> 12.000 </td > </tr > < tr > < td bgcolor="#ff9988"> 20.000 </td > < td bgcolor="#ff9988"> 22.000 </td > </tr > < tr > < td bgcolor="#ff9988"> 50.000 </td > < td bgcolor="#ff9988"> 52.000 </td > </tr > </table > |
Mari kita lihat hasilnya,

Pada kolom operator, dibaris pertama kita sudah meletakkan rowspan="4" sesuai jumlah baris yang kita gabungkan,maka pada baris selanjutnya kita langsung menuju kolom Nominal dan Harga.
Pada baris yang kita gabungkan itu kan masih kosong, nah kita bisa membuang backgroundnya dan memasukkan gambar didalamnya, misalnya gambar logo operatornya dengan menaruh kode <img src="url(alamat gambarnya)">
Nah mudahkan?? Itu dulu ya…yang dapat saya sampaikan. Semoga bermanfaat. Silahkan dikembangkan sendiri untuk memperoleh hasil sesuai yang dibutuhkan

Posting Komentar untuk "Membuat table dengan mudah menggunakan HTML"